ผลงานตัวอย่างสำหรับวันนี้ค่ะ
ขั้นตอนที่ 1 : เตรียมภาพสำหรับ Background กันไว้ก่อนเลยนะคะ หรือสามารถ Download ที่นี่ เพื่อความสะดวกและรวดเร็วในการเรียน
จากนั้นกด Ctrl + J Document Properties กำหนดค่าความกว้างและสูงให้ Flash ของเรานะคะ width =300 px height = 200 px Background = สีดำ Frame Rage = 28 fps
ขั้นตอนที่ 2 : กด (O) Over Tool ที่ Properties Panel หรือกด (Ctrl + F3) จะเห็นอยู่ข้างล่าง Stage จากนั้น กำหนดค่าต่างๆ ตามขั้นตอนดังต่อไปนี้
1. กำหนดค่าสีของ Stroke เป็น #021E3E
2. กำหนดค่าสีอะไรก็ได้ที่ Fill Color
3. เลือกลักษณะเส้นแบบ Solid และเลือกขนาดเส้นเท่ากับ 1
วาดวงกลมขนาด 20 x 20 px ลงไปบน Stage
ขั้นตอนที่ 3 : กด (V) Selection Tool และเลือกที่สีพื้นเท่านั้นนะคะ ตรง Stroke หรือขอบของวงกลมที่เราวาดไว้ไม่ต้องเลือกค่ะ จากนั้นเปิด Color Mixer Panel (ถาดผสมสี) ถ้าไม่ Show ก็ไป Set ค่าได้ที่เมนู Window --> Color Mixer และให้ทำตามขั้นตอนดังนี้
1. คลิ๊กเลือกสีด้านในของวงกลมเท่านั้น
2. เลือกคำสั่ง Linear
3. คลิ๊กที่สามเหลี่ยมข้างซ้ายบนบาร์สี และกำหนดสี #FFFFFF กำหนด Alpha Property
กำหนดค่า 3%
4. คลิ๊กที่สามเหลี่ยมข้างขวาบนบาร์สี และกำหนดสี #0066cc แต่กำหนด Alpha Property
กำหนดค่า 0% (Completely Transparent)
และขณะนี้ภาพที่ Stage เป็นดังนี้ค่ะ (ดูภาพประกอบตามเลยนะคะ)
ขั้นตอนที่ 4 : ใช้เครื่องมือวาดภาพในโปรแกรม Flash วาดเงาให้วงกลมหรือฟองสบู่ของเรานะคะ
ขั้นตอนที่ 5 : กด F8 (Convert Symbol) กำหนดวงกลมของเราให้เป็น Graphic Symbol ตั้งชื่อว่า bubble_gd
ขั้นตอนที่ 6 : ดับเบิ้ลคลิ๊กที่ Layer 1 เพื่อเปลี่ยนชื่อให้เป็น bubble
ขั้นตอนที่ 7 : คลิ๊กเลือกที่ Layer bubble คลิ๊กขวาเลือกคำสั่ง Add Motion Guide
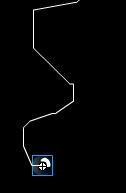
ขั้นตอนที่ 8 : จากนั้นคลิ๊กเลือกที่ Layer Guide แล้วกด (Y) Pencil Tool และวาดเส้นเป็นไกด์ให้ bubble หรือฟองสบู่ ตามภาพประกอบ
ขั้นตอนที่ 9 : ไปที่ Frame 150 ของ Layer Guide และกด F5
ขั้นตอนที่ 10 : กลับไปที่ Frame 1 ของ Layer bubble แล้วคลิ๊กที่ bubble ที่ Stage ลากไปวางบนจุดเริ่มต้นของเส้น Guide Line (ดูตามภาพประกอบค่ะ)
ขั้นตอนที่ 11 : คลิ๊ก Frame 150 ของ Layer bubble แล้วกด F6 จากนั้นเลื่อน bubble ไปวางที่ตำแหน่งบนสุดของเส้น Guide Line (ดูตามภาพประกอบ)
ขั้นตอนที่ 12 : คลิ๊กขวาบริเวณพื้นที่สีเทาระหว่าง Frame 1 และ Frame 150 บน Timeline เลือกคำสั่ง Create Motion Tween (ดูตามภาพประกอบ)
ถึงขั้นตอนนี้ ฟองสบู่ของเราก็ทำงานแล้วนะคะ ยังไงก็สามารถ กด Ctrl+Enter เพื่่อลองรันดูก่อนได้นะคะ
ขั้นตอนที่ 13 : เพิ่ม Layer ใหม่เอาไว้ใต้ Layer bubble ตั้งชื่อว่า background แล้วเลือก File --> Import -> Import Library (Ctrl+R) เลือกภาพที่เรา Download มาแสดงใน Library แล้วลากจาก Library มาวางบน Stage กำหนด Align ให้อยู่ตรงกลางของ Stage จากนั้น ให้ทำสร้าง Layer ใหม่แล้วเลือก bubble จาก library มาทำตามขั้นตอนทั้งหมดหลาย bubble นะคะ
เป็นอย่างไรกันบ้างค่ะ ไม่ยากเลยใช่ไหมค่ะถ้าถึงขั้นตอนนี้
Ctrl+Enter ลองรันดูค่ะ สวยหรือเปล่า
สามารถ Download File Master ได้ ที่นี่ เพื่อใช้ในการตรวจสอบความถูกต้องในการจัดทำค่ะ
ธรรมะสวัสดีค่ะ
เรียบเรียงโดย















No comments:
Post a Comment