ผลงานตัวอย่างวันนี้ค่ะ
ขั้นตอนที่ 1 : ขั้นตอนแรก จำเป็นที่สุดคือเราต้องเตรียมภาพสำคัญของเราที่จะนำมาสำหรับการนำเสนอก่อนนะคะ ภาพในบทเรียนนี้ Size width 420 px height 315 px ค่ะ หรือสามารถ Save ภาพจากใน Blog ได้เลยนะคะ
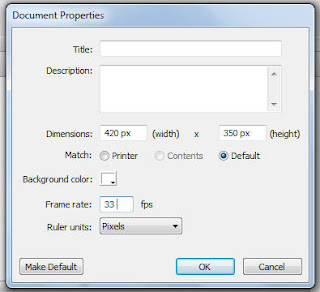
ขั้นตอนที่ 2 : เปิดโปรแกรม Flash File--> New--> Flash Document เลือกคำสั่ง modify --> document ตั้งค่าต่างๆ width: 420 px height : 315 px Frame rate : 33 แล้ว Save ตั้งชื่อว่า maskphoto.fla
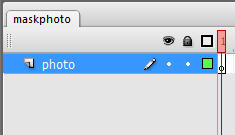
ขั้นตอนที่ 3 : เปลี่ยนชื่อ Layer 1 เป็น photo โดยการดับเบิ้ลคลิ๊กที่ Layer 1 แล้วก็พิมพ์ชื่อใหม่ลงไป
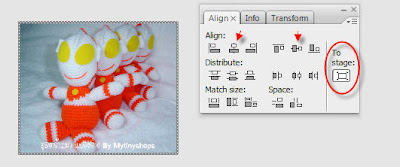
ขั้นตอนที่ 4 : เลือกคำสั่ง File > Import to stage (Ctrl + R) และเลือกภาพจากที่เตรียมไว้จากขั้นตอนที่ 1 มาวางบน stage และภาพที่นำลงมาวางยังคงถูกเลือกอยู่ จากนั้นไปที่คำสั่ง Align Panel (Ctrl + K) และกำหนดตามคำสั่งดังต่อไปนี้ :
1. เลือกคำสั่ง Align/Distribute to stage เพื่อเปิดคำสั่งนี้
2. คลิกเลือกที่คำสั่ง Align horizontal center
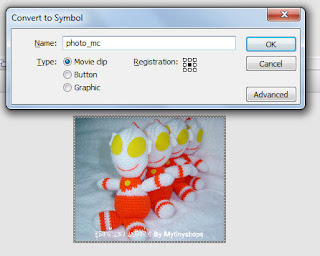
3. คลิกเลือกที่คำสั่ง Align vertical center ขั้นตอนที่ 5 : ขณะนี้ภาพที่เรากำหนด ก็ยังคงถูกเลือกอยู่ จากนั้นให้กด F8 key (Convert to Symbol) เพื่อเปลี่ยนภาพของเราให้เป็น Movie Symbol แล้วตั้งชื่อว่า photo_mc ตามภาพที่แสดง
ขั้นตอนที่ 6 : คลิกเลือกที่ frame 65 ของ Layer photo ให้กด F6 key
ขั้นตอนที่ 7 : กลับที่ frame ที่ 1 ของ Layer photo จากนั้นใช้คำสั่ง Selection Tool (V) และคลิก 1 ครั้งที่ ภาพ บน stage จากนั้นไปที่ Properties Panel (Ctrl + F3) ข้างใต้ stage จากนั้นเลือก Filters tab ซึ่งอยู่ข้างซ้าย จากนั้นคลิกที่เครื่องหมายบวก และเลือกคำสั่ง Blur filters จากนั้นก็กำหนดค่าตามภาพดังต่อไปนี้
ขั้นตอนที่ 8 : คลิกขวาระหว่างพื้นที่สีเทาระหว่าง frame 1 ถึง 65 บน timeline และเลือกคำสั่ง Create Motion Tween จากเมนูที่ปรากฏ
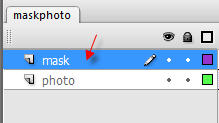
ขั้นตอนที่ 9 : สร้าง Layer ใหม่ บน Layer photo ตั้งชื่อ Layer ว่า mask
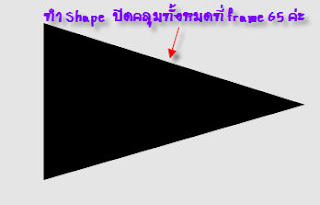
ขั้นตอนที่ 10 : คลิกเลือก Layer mask และวาด shape และวางไว้ที่ตำแหน่ง ที่แสดงให้ดูในภาพประกอบค่ะ
ขั้นตอนที่ 11 : คลิกเลือก frame 30 ของ Layer mask กด F6 key และขณะนี้ก็อยู่ที่ frame 30 ให้ลาก shape เหมือนกับ ภาพประกอบ
ขั้นตอนที่ 12 : คลิกเลือก frame 65 กด F6 key และขณะนี้เราอยู่ที่ Frame 65 และลาก Shape ให้
เหมือนภาพประกอบอีกครั้งค่ะ
ขั้นตอนที่ 13 : คลิกขวาบริเวณพื้นที่สีเทาระหว่าง frame 1 และ frame 30 และ frame 65 บน timeline เลือกคำสั่ง Create Shape Tween จากเมนูที่ปรากฏ
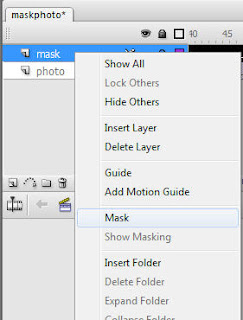
ขั้นตอนที่ 14 : เลือก Layer Mask แล้วคลิกขวาเลือกคำสั่ง Mask ตามภาพประกอบ
และแล้ว Banner ของเราก็เสร็จแล้วนะคะ ทดสอบรันดูได้ค่ะ เป็นไงค่ะไม่ยากเลยใช่ไหมค่ะ
หรือสามารถ Download File Master ได้ ที่นี่ เพื่อใช้ตรวจสอบความถูกต้องนะคะ
อย่าลืมนะคะว่า ไม่มีสมาธิในการทำก็ จบ ค่ะ
Well Done!!!
เรียบเรียงโดย