แบบเป็นชั้นๆ โดยมีการใช้ Action Script Code และมีการใช้
เทคนิคพิเศษเล็กน้อยนะคะ บทเรียนนี้คุณจะได้เรียนรู้
1. วิธีการ Design Drop Down Menu flash
2. วิธีการเปลี่ยนสีสำหรับ Drop Down เมนู
3. วิธีการสร้าง invisible button
4. วิธีการใช้ reverse effect
5. วิธีการประยุกต์ใช้ action script code บนเมนู
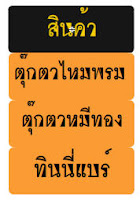
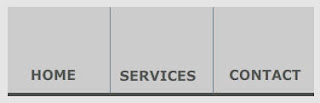
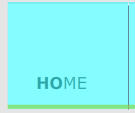
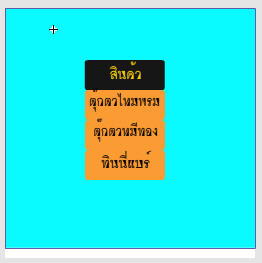
ผลงานตัวอย่างสำหรับวันนี้ค่ะ
ขั้นตอนที่ 1 : เปิดโปรแกรม Flash File--> New--> Flash Document
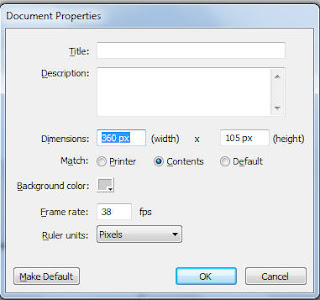
ขั้นตอนที่ 2 : เลือกคำสั่ง modify --> document ตั้งค่าต่าง ๆ width: 250 px height :250 px background : สีขาว Frame rate : 28 แล้ว Save ตั้งชื่อว่า advancedropdownmenu.fla
ขั้นตอนที่ 3 : กด (R) ไปที่ colors part ของ tool panel และปิดในส่วนของคำสั่ง stroke และเลือกสีของพื้นเป็นสี #161616
หลังจากนั้น คลิ๊กบน corner radius icon และกำหนดให้มุม radius = 4 point ดูภาพประกอบเลยค่ะ
แล้ววาดสี่เหลี่ยมขนาด 80 x 50 px คุณสามารถกด (V) selection tool สำหรับจัดกรอบสี่เหลี่ยมจัดตำแหน่งที่เราต้องการได้ค่ะ
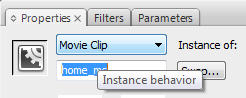
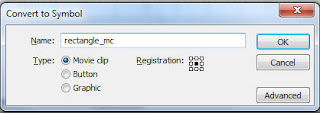
ขั้นตอนที่ 4 : คลิ๊กที่สี่เหลี่ยมที่เราวาด กด F8 (Convert to symbol) เพื่อเปลี่ยนสี่เหลี่ยมให้เป็น movie clip symbol ตั้งชื่อว่า menu
ขั้นตอนที่ 5 : ดับเบิ้ลคลิ๊ก movie clip เข้าไปข้างในซึ่งเรารู้ได้ว่าเราอยู่ข้างในแล้วจากภาพประกอบนี้เลยค่ะ
ขั้นตอนที่ 6 : ขณะนี้รูปสี่เหลี่ยมของเราถูกเลือกอยู่ให้กด F8 (convert to symbol) เปลี่ยนสี่เหลี่ยมให้เป็น button ตั้งชื่อว่า button ดูตามภาพประกอบเลยค่ะ
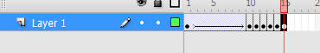
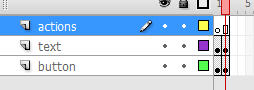
ขั้นตอนที่ 7 : จากนั้นดับเบิ้ลคลิ๊กที่ Layer 1 เปลี่ยนชื่อเป็น button
ขั้นตอนที่ 8 : จากนั้นคลิ๊ก frame 2 ของ layer button กด f6 ถึงเวลาที่เราจะทำ 3 เมนูย่อยของเราแล้วนะคะ
ขั้นตอนที่ 9 : กด (R) rectangle และไปที่ color part tools ปิดคำสั่ง stroke color และเลือกสีของพื้นเป็นสี #ff9933
ขั้นตอนที่ 10 : จากนั้นวาดสี่เหลี่ยมที่ 1 ลงไป
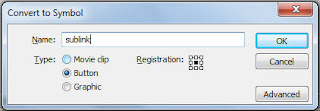
ขั้นตอนที่ 11 : จากนั้นวาดสี่เหลี่ยมที่เราวาด กด F8 (Convert to symbol) เปลี่ยนสี่เหลี่ยมให้เป็น button ตั้งชื่อว่า sublink
ขั้นตอนที่ 12 : ดับเบิ้ลคลิ๊กเข้าไปใน sublink
ขั้นตอนที่ 13 : คลิ๊กที่คำสั่ง Over กด F6
ขั้นตอนที่ 14 : จากนั้นสี่เหลี่ยมยังคงถูกเลือกอยู่ให้กด F8 (convert to symbol) เปลี่ยนสี่เหลี่ยมให้เป็น movie clip ตั้งชื่อว่า symbol1
ขั้นตอนที่ 15 : ดับเบิ้ลคลิ๊ก Movie Clip Symbol1 เพื่อเข้าไปข้างใน
ขั้นตอนที่ 16 : จากนั้นคลิ๊กที่สี่เหลี่ยม กด F8 (Convert To Symbol) เปลี่ยนสี่เหลี่ยมให้เป็น Movie Clip อีกครั้งตั้งชื่อว่า Symbol2
จากนั้นกลับไป Frame 12,14 กด Delete
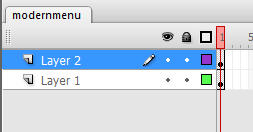
ขั้นตอนที่ 19 : สร้างเลเยอร์ใหม่เหนือเลเยอร์ 1 (layer 2) จากนั้นคลิ๊ก Frame 15 กด F6
ขั้นตอนที่ 20 : คลิ๊ก F15 กด (N) Line Tool แล้วกลับไปที่ Properties Panel (Ctrl+F3) จากนั้นกำหนดค่าต่าง ๆ ดังนี้
1. เลือกสี Stroke #000000
2. เลือกเส้นแบบ Solid ความหนา 1
3. แล้วคลิ๊กให้เครื่องหมายถูกทำงานที่คำสั่ง stroke hinting
จากนั้นวาดเส้นที่ส่วนล่างของ button
ขั้นตอนที่ 21 : ถึงเวลาที่ต้องใช้คำสั่ง reverse effect และขณะนั้นเราอยู่ frame 15 กด F6 และจากนั้น กด (E) Eraser Tool และทำการลบเส้นทีละนิดๆ กด F6 1 ครั้ง คลิ๊กลบเส้น 1 ครั้ง จนเส้นหมด
ขั้นตอนที่ 22 : จากนั้นกด (V) Selection Tool และเลือกทุก Frame คลิ๊กขวาเลือกคำสั่ง Reserve Frame
ขั้นตอนที่ 23 : เลือก Frame สุดท้ายของ Layer 2 กด F9 Action Script Panel แล้วพิมพ์คำสั่งนี้ลงไป
ขั้นตอนที่ 24 : กลับไปที่ scene ก่อนหน้า คลิ๊กที่ sublink
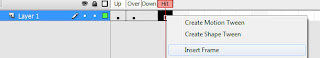
ขั้นตอนที่ 25 : คลิ๊กขวาบนคำสั่ง hit แล้วเลือก Insert Frame
ขั้นตอนที่ 26 : กลับไป scene ก่อนหน้า คลิ๊กที่ Menu
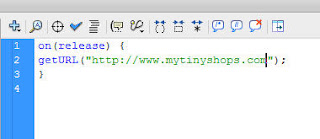
หรือกด (Ctrl + F3) แล้วใส่ค่าลงไป
on(release) {
getURL("http://www.mytinyshops.com");
}
getURL("http://www.mytinyshops.com");
}
ขั้นตอนที่ 28 : จากนั้นกด (V) Selection Tool แล้วกด Alt + Shift key แล้วทำการ copy สี่เหลี่ยมออกมา 2 ครั้ง
ขั้นตอนที่ 29 : ถึงเวลาของการใส่ตัวอักษรแล้วสร้าง Layer ใหม่เหนือ Layer button ตั้งชื่อว่า text
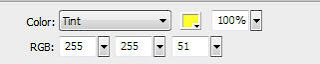
ขั้นตอนที่ 30 : คลิ๊กบน Frame ที่ 1 ของ Layer text กด (A) Text Tool และไปที่ Properties Panel กด (Ctrl + F3) ใต้ Stage จากนั้นทำตามขั้นตอนดังนี้
1. เลือก Static Text Field
2. เลือก Font
3. เลือกขนาด Font 14 px
4. เลือกสีให้ตัวอักษร
5. เลือกคำสั่ง anti-alias font readability
ขั้นตอนที่ 31 : คลิ๊ก Frame 2 ของ Layer 2 แล้วกด F6 กด (V) Selection Tool จากนั้นดับเบิ้ลคลิ๊กบน Text และไปที่ Properties Panel (Ctrl+F3) จากนั้นเปลี่ยนสีตัวหนังสือเป็น #CCFF00
ขั้นตอนที่ 32 : กด (V) Selection Tool จากนั้นกด Alt+Shift ทำการคลิ๊ก Copy Text ลากลงมาวางที่ Button ให้ครบทุกอันค่ะ
ขั้นตอนที่ 33 : หลังจากนั้น ดับเบิ้ลคลิ๊กทุกๆ คำใน subbuttons เปลี่ยนสีตัวอักษร เปลี่ยนคำที่เราต้องการลงไปค่ะ เปลี่ยนเป็นสีดำ
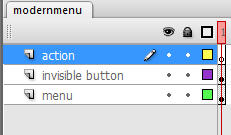
ขั้นตอนที่ 34 : สร้าง Layer ใหม่บน Layer text ตั้งชื่อ action

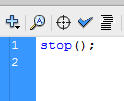
ขั้นตอนที่ 35 : คลิ๊กบน Frame 1 ของ Layer Action กด F9 action script code panel ในคำสั่ง stop();
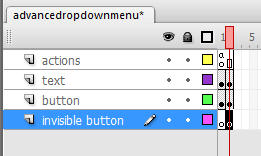
ขั้นตอนที่ 36 : สร้าง Layer ใหม่บน Layer action จากนั้นใช้เมาส์ลาก Layer ลงมาข้างล่างใต้ Layer Button ตั้งชื่อว่า invisible button
ขั้นตอนที่ 37 : คลิ๊กบน Frame ที่ 2 ของ Layer invisible button แล้วกด F6 Key
ขั้นตอนที่ 38 : ขณะนี้เรายังคงอยู่บน Frame 2 บน Layer invisible button กด (R) Rectangle Tool
จากนั้นไปกำหนด ปิดไม่ใช้ Stroke และสีพื้นเลือกสีอะไรก็ได้ค่ะ แล้ววาดลงไปที่ Stage นะคะ

ขั้นตอนที่ 39 : คลิ๊กเลือกที่สี่เหลี่ยมที่เราเพิ่งวาดนะคะ กด F8 (Convert To Symbol) เปลี่ยนสี่เหลี่ยมให้เป็น Button แล้วตั้งชื่อว่า invisible button
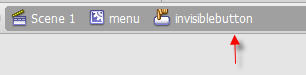
ขั้นตอนที่ 40 : ดับเบิ้ลคลิ๊กเข้าไปในข้างใน invisible button
ขั้นตอนที่ 41 : กด (V) Selection Tool ย้าย Key Frame จาก Up ไปที่ Hit
ขั้นตอนที่ 42 : กลับไปที่ scene ก่อนหน้า
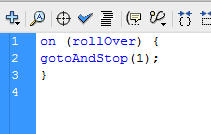
ขั้นตอนที่ 43 : กด (V) Selection Tool และคลิ๊ก 1 ครั้งที่ invisible button ที่ stage จากนั้นกด F9 (Action Script Code Panel) พิมพ์ code ทั้งหมดนี้ลงไป
on (rollOver) {
gotoAndStop(1);
}
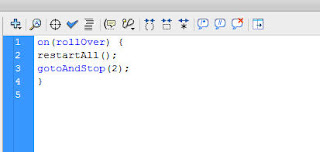
ขั้นตอนที่ 44 : กลับไปที่ Frame 1 ของ Layer Button จากนั้นกด (V) Selection Tool แล้วคลิ๊กเลือกที่ button จากนั้นใช้ Code ลงไปที่ action script code panel
on(rollOver) {
restartAll();
gotoAndStop(2);
}
เสร็จแล้วค่ะ กด Ctrl + Run ดูนะคะ สามารถ Download File Master ได้ที่นี่ ค่ะ (เพื่อนำไปตรวจสอบค่ะ)
ขอให้สนุกนะคะ
เรียบเรียงโดย