มนต์ มีเดีย ขอให้ทุกท่านมีความสนุกนะคะ
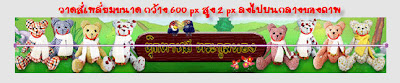
ตัวอย่างผลงานบทเรียนวันนี้ค่ะ
ภาพประกอบจาก www.monmedia.co.th
ขั้นตอนที่ 1 : เตรียมภาพสำหรับการทำ Banner หรือสามารถ Download ที่นี่ (เพื่อความสะดวกและรวดเร็วในการจัดทำค่ะ)
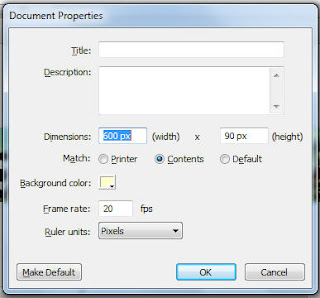
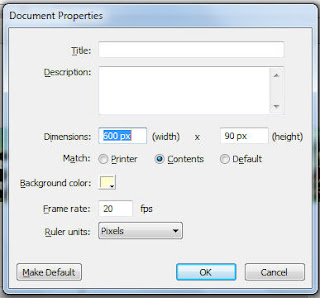
ขั้นตอนที่ 2 : เปิดโปรแกรม Flash ขึ้นมา กด (Ctrl+J) Document Properties กำหนดกว้างและสูงให้ Banner ของเราค่ะ width = 430 px height = 180 px frame rate =22 fps background = สีขาว
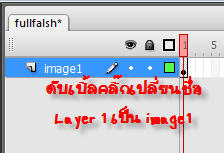
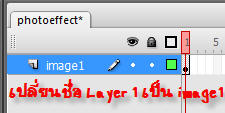
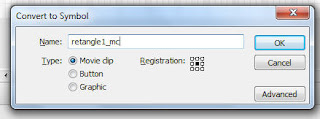
ขั้นตอนที่ 3 : ดับเบิ้ลคลิ๊ก Layer 1 เปลี่ยนชื่อเป็น image1
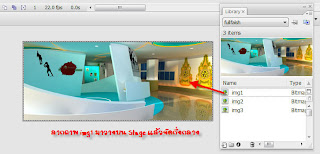
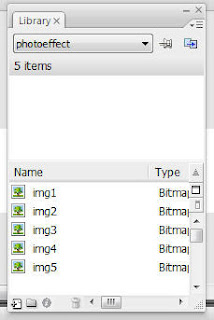
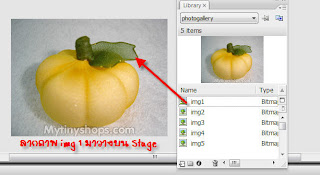
ขั้นตอนที่ 4 : เลือก File --> Import --> Import Library (Ctrl+R) เลือกภาพจากที่เก็บมาที่ Library จากนั้นเลือก img1 มาวางบน stage และกำหนดกึ่งกลางให้กับภาพ
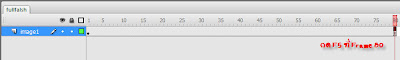
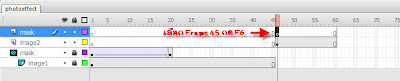
ขั้นตอนที่ 5 : คลิ๊ก Frame 80 ของ Layer image1 กด F5
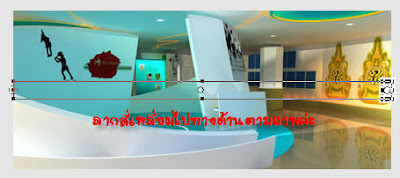
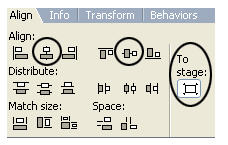
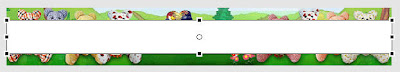
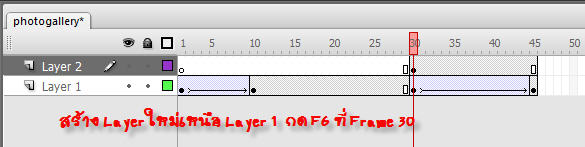
ขั้นตอนที่ 6 : เพิ่ม Layer ใหม่ ตั้งชื่อ Line 1 แล้ววาดสี่เหลี่ยมขนาด กว้าง 10px สูง 20px ลงไปบนภาพ แล้วให้จัด Align ให้อยู่ตรงกลางข้างขวา ตามภาพตัวอย่างค่ะ
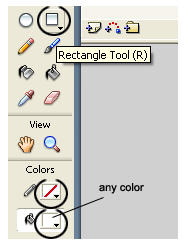
กด (R) Rectangle Tool กำหนด Stroke ให้ไม่มีหรือไม่ทำงาน เลือกสีพื้นอะไรก็ได้ตามใจชอบ
แล้ววาดสี่เหลี่ยมขนาด กว้าง 10px สูง 20px ลงไปบนภาพ แล้วให้จัด Align ให้อยู่ตรงกลางข้างขวา ตามภาพตัวอย่างค่ะ
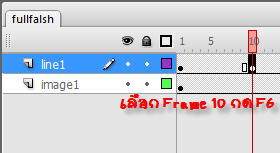
ขั้นตอนที่ 7 : คลิ๊กบน Frame 10 กด F6 บน Layer Line 1 แล้วกด (Q) แล้วลากสี่เหลี่ยมไปด้านหน้าตามภาพประกอบค่ะ
ขั้นตอนที่ 8 : คลิ๊ก Frame 20 และกด F6 จากนั้น กด (Q) และลากสี่เหลี่ยม
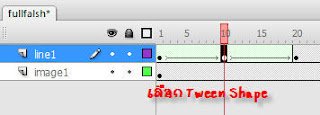
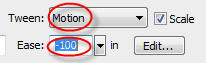
ขั้นตอนที่ 9 : คลิ๊ก Frame 1 บน Layer Line1 และ Frame 10 แล้วไปกำหนดค่าที่ Properties Panel ที่เมนู Tween เลือก Shape
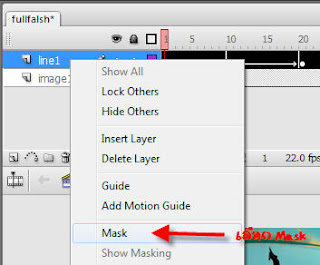
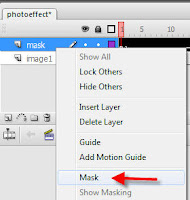
ขั้นตอนที่ 10 : คลิ๊กที่ Layer Line1 และคลิ๊กขวาเลือกคำสั่ง mask
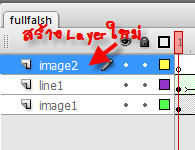
ขั้นตอนที่ 11 : เลือก Layer Line1 และสร้าง Layer ใหม่ ตั้งชื่อว่า image2
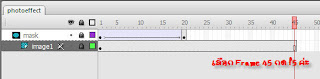
ขั้นตอนที่ 12 : คลิ๊ก Frame 60 กด F6 แล้วกด (Ctrl+R) Rectangel Tool แล้วเลือก img2 มาวางบน Stage
ขั้นตอนที่ 13 : คลิ๊ก Frame 160 ของ Layer imgae2 แล้วกด F5
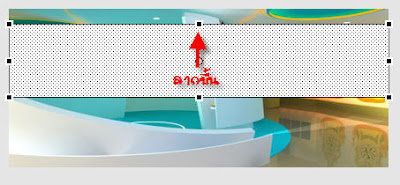
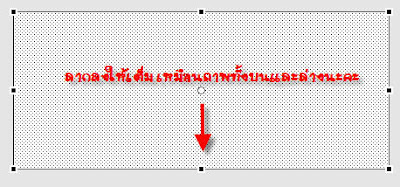
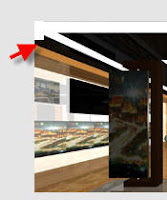
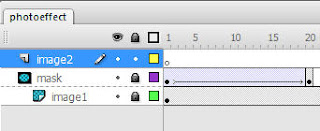
ขั้นตอนที่ 14 : สร้าง Layer ใหม่ตั้งชื่อว่า Line2 และทำตามขั้นตอน 6-10 แต่การ animation สี่เหลี่ยมนั้นให้ย้ายไปมา อาจจะเริ่มต้นจากบนซ้าย หรือล่างซ้าย ตามภาพประกอบ
ขั้นตอนที่ 15 : จากนั้นให้ทำภาพให้ครบตามขั้นตอนทั้งหมดแล้วกด Ctrl+Enter เพื่อ Run ดูผลงานของ Flash ที่สร้างไว้ค่ะ
เสร็จแล้วค่ะ ผลงานสวยๆ อีกรูปแบบสำหรับนำไปติดตั้งบน Website ของเรานะคะ สามารถ Download File Master ได้ ที่นี่ เพื่อใช้ตรวจสอบความถูกต้อง
Have a nice day !
เรียบเรียงโดย