เรียนรู้วิธีการสร้าง Flash Menu แบบทันสมัย
แล้วมีการใส่ action script code แล้วสามารถ
นำไปใช้บน website ของเรานะคะ เพื่อเพิ่ม
ความหรูหรา คุณจะได้เรียนรู้วิธีการ Design
menu แบบ Modern วิธีการใช้ instance name
สำหรับ action script code ด้วยค่ะ พร้อมแล้ว
เราเริ่มกันเลยค่ะ !!!
ตัวอย่างผลงานสำหรับวันนี้
ขั้นตอนที่ 1 : เปิดโปรแกรม Flash กด (Ctrl+J) Properties Document กำหนดความกว้างและสูงของ Flash width = 360 px height = 105 px Background = สีขาว Frame rate = 28 fps. จากนั้นคลิ๊ก OK
ขั้นตอนที่ 2 : กด (N) Line Tool กำหนดที่ Properties Panel (กด Ctrl+F3) ใต้ Stage กำหนดค่าต่างๆ ดังนี้
1. ใส่สีเส้น Stroke
2. เลือก Solid 1
3. เปิด Stroke hinting โดยการคลิ๊กเครื่องหมายถูก ที่หน้าเมนู
จากนั้นวาดเส้นลงไปเหมือนภาพตัวอย่างค่ะ
ขั้นตอนที่ 3 : กด (R) Rectangle Tool ใน colors panel ของTool Panel Block Stroke โดยการคลิ๊กที่รูปไอคอนดินสอเล็ก ๆ แล้วเข้าไปคลิ๊กปิดให้เป็นกากบาทสีแดงในสี่เหลี่ยมเล็กของเส้นค่ะ
และเลือกสีของพื้นสี่เหลี่ยม จากนั้นวาดสี่เหลี่ยมลงไปที่ข้างล่างของทุก Button ขนาด 120 x 4 px ดูตามภาพ
ขั้นตอนที่ 4 : กด (T) Text Tool แล้วไปที่ Properties Panel กด (Ctrl+F3) ใต้ Stage แล้วกำหนดตามรายละเอียดดังนี้
1. เลือกคำสั่ง Static Text Field
2. เลือก Font Veranda
3. Size 16
4. เลือกสี #333333
5. เลือกการ Render = Anto_alias for readabity
จากกนั้นพิมพ์คำของ Menu ลงไปค่ะ
ขั้นตอนที่ 5 : หลังจากนั้นเลือกตัวอักษรสองตัวสุดท้าย กำหนดให้ไม่ต้องหนา ค่ะ
ขั้นตอนที่ 6 : กด (V) Selection Tool และคลิ๊กที่ text HOME และสี่เหลี่ยมด้านล่างของกล่อง 1 ครั้งกด F8 (Convert To Symbol) ให้เป็น Movie Clip ตั้งชื่อว่า home_mc
ขั้นตอนที่ 7 : และไปที่ Properties Panel Stage ด้านล่างไปที่เมนู instance name ใส่ชื่อว่า home_mc ตามภาพประกอบค่ะ
ขั้นตอนที่ 8 : ดับเบิ้ลคลิ๊กที่ Movie Clip ของ home_mc กด (V) Selection Tool ตามภาพค่ะ ซึ่งเราจะเข้าไปข้างใน
ขั้นตอนที่ 9 : กด (V) Selection Tool เลือกเฉพาะคำว่า HOME กด (Ctrl+x) Cut Tool สร้าง Layer ใหม่เหนือ Layer 1 แล้วกด (Ctrl + Shift +V) (Past in Place)
ขั้นตอนที่ 10 : กลับไป Layer 1 ดับเบิ้ลคลิ๊กเปลี่ยนชื่อเป็น Rectangle และดับเบิ้ลคลิ๊กที่ Layer 2 เปลี่ยนชื่อเป็น Text
ขั้นตอนที่ 11 : คลิ๊กกลับมาที่ Layer rectangle กด F8 (Convert To Symbol) เป็น Movie Clip ตั้งชื่อว่า rectangle_mc
ขั้นตอนที่ 12 : คลิ๊ก Frame 10 ของ Layer rectangle กด F6 จากนั้นกด Q (Free transform) กด Alt + คลิ๊ก Mouse ลากสี่เหลี่ยมจากจุดดำตรงกลางให้เต็มกรอบ
ขั้นตอนที่ 13 : คลิ๊กขวาบริเวณสีเทาระหว่าง Frame 1 กับ Frame 10 บน Timeline เลือกคำสั่ง Create Motion Tween
ขั้นตอนที่ 14 : กด (V) Selection Tool และคลิ๊ก Text Layer กด F8 (Convert To Symbol) Text HOME ให้เป็น Movie Clip ตั้งชื่อว่า text_mc
ขั้นตอนที่ 15 : คลิ๊ก Frame 10 ของ Layer text กด F6 จากนั้นกด (Q) Free Transform แล้วขยายตัวหนังสือให้ใหญ่ขึ้น แล้วขยับ Text HOME ขึ้นไปข้างบน
ขั้นตอนที่ 16 : จากนั้นกด (V) Selection Tool แล้วคลิ๊กที่ตัวหนังสือ 1 ครั้ง ไปที่ Properties Tool กด (Ctrl + F3) ใต้ Stage กำหนด Menu Color เลือกคำสั่ง Tint เลือกสีขาว และใส่ค่า 10% ดูตามภาพประกอบ
ขั้นตอนที่ 17 : คลิ๊กขวาบริเวณสีเทาระหว่าง Frame 1 และ 10 บน Timeline ของ Layer text จากนั้นเลือกคำสั่ง Create Motion Tween
ขั้นตอนที่ 18 : กลับไปที่ Main Scene (Scene 1)
ขั้นตอนที่ 19 : ดับเบิ้ลคลิ๊กที่ Layer 1 ตั้งชื่อใหม่ว่า menu จากนั้นสร้าง Layer ใหม่บน Layer Menu ตั้งชื่อว่า invisible button
ขั้นตอนที่ 20 : สร้าง invisible button layer และสร้าง invisible button บน Menu HOME
ขั้นตอนที่ 21 : กด (V) Section Tool คลิ๊กเลือกที่ invisible button 1 ครั้ง กด F9 (Action Script Panel) จากนั้นใส่ Code ลงไป
on (rollOver) {
_root.mouse_over_home_mc = true;
}
on (rollOut) {
_root.mouse_over_home_mc = fstartlse;
}
on (release){
getURL("http://www.monmedia.co.th/");
}
ขั้นตอนที่ 22 : สร้าง Layer ใหม่เหนือ Layer invisible button ตั้งชื่อ action
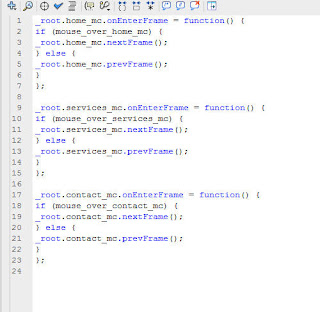
ขั้นตอนที่ 23 : คลิ๊กที่ Frame 1 ของ Layer Action กด F9 (action script panel) ใส่ code ลงไป
_root.home_mc.onEnterFrame = function() {
if (mouse_over_home_mc) {
_root.home_mc.nextFrame();
} else {
_root.home_mc.prevFrame();
}
};
_root.services_mc.onEnterFrame = function() {
if (mouse_over_services_mc) {
_root.services_mc.nextFrame();
} else {
_root.services_mc.prevFrame();
}
};
_root.contact_mc.onEnterFrame = function() {
if (mouse_over_contact_mc) {
_root.contact_mc.nextFrame();
} else {
_root.contact_mc.prevFrame();
}
};
เสร็จแล้วค่ะเมื่อมาถึงขั้นตอนนี้ ทดสอบการรันด้วยการกด (Ctrl + Enter) เพื่อดูผลการรันนะคะ
ค่อยๆ ทำนะคะ เพราะมันค่อนข้างสับซ้อนนิดหน่อย ถ้าไม่เข้าใจอะไร comment ถามไว้ได้เลยค่ะ
หรือสามารถ Download File Master ได้ ที่นี่ เพื่อใช้ตรวจสอบความถูกต้องนะคะ
อย่าลืมนะคะว่า ไม่มีสมาธิในการทำก็ จบ ค่ะ
Have a nice day!!!
เรียบเรียงโดย

























อยากให้สอนเป็นแบบวิดีโดหน้าจะดีนะท่านครับ
ReplyDeleteตั้งใจจะทำเหมือนกันคืะ แต่ว่าไม่สบายต้องผ่าตัดช่วงนี้เลยต้องพักรักษาตัวก่อนค่ะ
Delete