ในการสร้าง Menu Flash สำหรับใครๆ หลายคนที่
กำลังหาวิธีจัดการ Website ของคุณให้ Menu
ดูหรูหรา บทเรียนสร้าง Menu Flash สีส้มดำ วันนี้
คงจะช่วยคุณได้นะคะ ซึ่งวันนี้ในบทเรียนเราจะได้
มีการใช้ Action Script ด้วยค่ะ และเราจะได้เรียน
1. วิธีการ Design Menuในโปรแกรม Flash
2. วิธีการ Animate
3. วิธีการใส่ Action Script Menu
ถ้าเราพร้อมแล้วก็ไปทำกันได้เลยค่ะ !!!
ตัวอย่างผลงานสำหรับวันนี้ค่ะ
ขั้นตอนที่ 1 : เปิดโปรแกรม Flash กด (Ctrl+J) Properties Document กำหนดความกว้างและสูงของ Flash width = 420 px height = 50 px Background = #FFCC00 Frame rate = 28 fps. จากนั้นคลิ๊ก OK
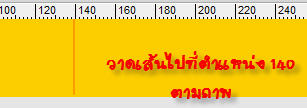
ขั้นตอนที่ 2 : เลือก View --> Rulers เพื่อกำหนดไม้บรรทัดมาใช้เป็นเกณฑ์ในการทำงานของเรานะคะ จากนั้นเลื่อนเส้นที่ไม้บรรทัดในแนวตั้ง เลื่อนมาที่จุดที่ 0 ของไม้บรรทัด ตามภาพประกอบ
ขั้นตอนที่ 3 : กด (N) Line Tool ไปที่ Properties Panel กด (Ctrl+F3) ก็ได้นะคะ ที่ใต้ Stage ปรับค่าต่าง ๆ ตามภาพประกอบค่ะ
1. เลือก Stroke สี #/FF9900
2. กำหนดค่าความหนาของเส้น Stroke = 1
จากนั้นวาดเส้นลงไปที่จุด 140 ของไม้บรรทัด ตามภาพประกอบ
วาดอีกเส้นที่ตำแหน่งจุด 280
ขั้นตอนที่ 4 : กด (A) Text Tool แล้วไปที่ Properties Panel หรือกด (Ctrl + F3) ข้างล่างใต้ Stage
จากนั้นปรับค่าต่างๆ ตามรายละเอียดค่ะ
1. เลือกตัวอักษร
2. เลือกลักษณะ Font Century Gothic
3. เลือกสีของ Font #9999999
4. เลือกขนาดของ Font = 18
5. เลือกวิธีการ Render เป็น anti-alias for readability
จากนั้นพิมพ์เลข 01 ที่มุมทางซ้ายของเมนูที่ 1 ตามภาพประกอบค่ะ
ขั้นตอนที่ 5 : กด (A) Selection Tool แล้วเลือก Properties Panel หรือกด (Ctrl+F3) ที่ใต้ Stage ปรับค่าตามรายละเอียดอีกครั้งค่ะ
1. เลือก Static text field
2. เลือก Font ตัวหนังสือที่ใช้ Frank ting Gothic Book
3. เลือกขนาดอง Font 12
4. เลือกสีขาวเป็นสีของ Font สีขาว
5. เลือกวิธีการ Render เป็นแบบ Anti-alias for readability
ขั้นตอนที่ 6 : หลังจากนั้นพิมพ์คำว่า HOME หรือคำอื่นที่เราต้องการลงไปนะคะ
แล้วทำตามขั้นตอนเดิมทั้งหมดพิมพ์เลข 02 03 แล้วหัวข้อเมนูของเราลงไปให้ครบทุกเมนูค่ะ
ขั้นตอนที่ 7 : กด (V) Selection Tool แล้วคลิ๊กเลือกที่เลข 01 และคำว่า HOME ให้ถูกเลือกพร้อมกัน
จากนั้นกด F8 (Convert to Symbol) เพื่อเปลี่ยนตัวเลขและตัวหนังสือให้เป็น Movie Clip ตั้งชื่อว่า home_mc
ขั้นตอนที่ 8 : คลิ๊กเลือกที่ movie clip home_mc ที่ Stage แล้วจากนั้นไปที่ Properties Panel หรือกด (Ctrl + F3) ที่ใต้ stage ตรง Menu Instance name ให้ตั้งชื่อว่า home_mc
ขั้นตอนที่ 9 : ดับเบิ้ลคลิ๊กเข้าไปข้างใน home_mc กด (V) Selection Tool
ขั้นตอนที่ 10 : กด (V) Selection Tool จากนั้นเลือกที่ตัวเลข 01 กด (Ctrl+X) Cut Tool แล้วสร้าง Layer ใหม่เหนือ Layer 1 ตั้งชื่อว่า number เลือกที่ Layer number แล้วกด Ctrl+Shift + V (Paste in Place)
ขั้นตอนที่ 11: คลิ๊กที่ Layer 1 เปลี่ยนชื่อ Layer เป็น Text
ขั้นตอนที่ 12 : คลิ๊กที่ตัว text HOME ที่ Stage แล้วกด F8 (Convert To Symbol) เปลี่ยน Text ให้เป็น Movie Clip ตั้งชื่อว่า text1_mc
ขั้นตอนที่ 13 : คลิ๊กที่ Frame 5 และ 10 ของ Layer text กด F6 ขณะนี้เรายังคงคลิ๊กอยู่ที่ Frame 10 กด (V) Selection Tool คลิ๊กที่ Text 1 ครั้ง แล้วไปที่ Properties Panel หรือกด (Ctrl+F3) ที่ใต้ของ Stage แล้วกำหนดที่เมนู Color เลือกคำสั่ง Tint เลือกสีดำแล้วกำหนด 100% ตามภาพประกอบ
ขั้นตอนที่ 14: กลับไปที่ Frame 5 แล้วคลิ๊กที่ Text ย้ายไปข้างขวาด้วยลูกศรบนแป้นคีย์บอร์ด
ขั้นตอนที่ 15 : กด (V) Selection Tool จากนั้นเลือก Layer Number คลิ๊กเลือกที่ตัวเลขบน Stage กด F8 (Convert To Symbol) เปลี่ยนตัวเลขเป็น Movie Clip ตั้งชื่อว่า number01_mc
ขั้นตอนที่ 16 : คลิ๊กที่ Frame 5 และ 10 ของ Layer number กด F6 จากนั้นคลิ๊กเลือก Frame 5 แล้วเลื่อนตัวหนังสือลงมาข้างล่างโดยใช้ลูกศรเลื่อนลงดูตามภาพประกอบนะคะจะได้เข้าใจค่ะ
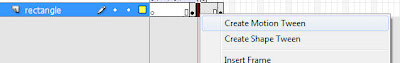
ขั้นตอนที่ 17: คลิ๊กขวาบนพื้นที่สีเทา ระหว่าง Frame 1 กับ 5 และ Frame 5 กับ 10 บน Layer number เลือกคำสั่ง Create Motion Tween
ขั้นตอนที่ 18 : สร้าง Layer ใหม่เหนือ Layer number ตั้งชื่อว่า Rectangle
ขั้นตอนที่ 19 : คลิ๊กบน Frame 8 ของ Layer Rectangle กด F6 จากนั้นกด (R) Rectangle Tool วาดสี่เหลี่ยมขนาด 140 x 6 px ลงไปที่บริเวณส่วนบนของ Menu ดังภาพประกอบค่ะ
สี่เหลี่ยมของเรายังคงถูกเลือกอยู่นะค่ะ ให้กด F8 (Convert To Symbol) เปลี่ยนสี่เหลี่ยมให้เป็น Movie Clip ตั้งชื่อว่า WhiteRectangle_mc ตามภาพประกอบ
ขั้นตอนที่ 20: กด (V) Selection Tool คลิ๊กเลือกที่ Layer Rectangle แล้วย้าย Layer นี้ลงไปอยู่ใต้ Layer Text ตามภาพประกอบค่ะ
ขั้นตอนที่ 21 : คลิ๊กเลือก Frame 13 ของ Layer Rectangle กด F6 หลังจากนั้นกด (Q) Free Transform แล้วกด Alt + คลิ๊กเมาส์ลากจุดสีดำตรงกลางของสี่เหลี่ยมลากลงให้เต็มกรอบเมนูค่ะ
ขั้นตอนที่ 22 : กลับไปที่ Frame 8 กด (V) Selection Tool แล้วคลิ๊กสี่เหลี่ยมสีขาว 1 ครั้ง แล้วไปที่ Properties Panel หรือกด (Ctrl+F3) ที่ใต้ Stage ที่เมนู Color เลือกคำสั่ง Alpha และใส่ 0% ลงไป
ขั้นตอนที่ 23: คลิ๊กขวาบริเวณพื้นที่สีเทาระหว่าง Frame 8 กับ 13 เลือกคำสั่ง Create Motion Tween
ขั้นตอนที่ 24 : คลิ๊กเลือก Frame 13 ของ Layer text และ number กด F5
ขั้นตอนที่ 25 : คลิ๊กที่ Scene 1 เพื่อกลับไปออกไปที่ Main Menu
ขั้นตอนที่ 26 : ดับเบิ้ลคลิ๊กที่ Layer 1 เปลี่ยนชื่อเป็น menu จากนั้นสร้าง Layer ใหม่เหนือ Layer Menu ตั้งชื่อว่า invisible button
ขั้นตอนที่ 27 : เลือก Layer invisible button กด(R) Rectangle Tool วาดสี่เหลี่ยมลงไปที่เมนู HOME แล้วกด F8 (Convert To Symbol) เพื่อเปลี่ยนสีเหลี่ยมเป็น Button ตั้งชื่อว่า invisiblebutton จากนั้นดับเบิ้ลคลิ๊กเข้าไปข้างใน แล้วเลื่อนจุดจาก UP ไป ที่ HIT
จากนั้นคลิ๊กที่ scence1 ออกมาที่ main menu จะได้ดังภาพ
ขั้นตอนที่ 28 : กด (V) Selection Tool คลิ๊กที่ invisible button ที่ Stage จากนั้นกด F9 เข้า Action Script Panel แล้วพิมพ์ code ลงไปดังนี้
on (rollOver) {
_root.mouse_over_home_mc = true;
} on (rollOut) {
_root.mouse_over_home_mc = fstartlse;
}
on (release){
getURL("http://www.monmedia.co.th/");
}
ขั้นตอนที่ 29 : หลังจากนั้นเพิ่ม Layer ใหม่เหนือ Layer invisible button ตั้งชื่อว่า action คลิ๊กที่ Frame 1 ของ Layer action แล้วกด F9 เข้าไปที่ Action Script Panel แล้วพิมพ์ code นี้ลงไปค่ะ
_root.home_mc.onEnterFrame = function() {
if (mouse_over_home_mc) {
_root.home_mc.nextFrame();
} else {
_root.home_mc.prevFrame();
}
};
_root.services_mc.onEnterFrame = function() {
if (mouse_over_services_mc) {
_root.services_mc.nextFrame();
} else {
_root.services_mc.prevFrame();
}
};
_root.contactus_mc.onEnterFrame = function() {
if (mouse_over_contactus_mc) {
_root.contactus_mc.nextFrame();
} else {
_root.contactus_mc.prevFrame();
}
};
เมื่อมาถึงขั้นตอนนี้เราได้ทำการเสร็จแล้วนะคะ 1 Menu ถ้าลองรันดู กด (Ctrl+Enter) จะเห็นเลยค่ะ แต่เราต้องให้ครบทุก Menu ก่อนนะคะอย่าลืม ทำตามขั้นตอนตั้งที่ 9 - 29 ใหม่อีกครั้งนะคะ กับทุก Menu ค่ะ
ต้องใจเย็นๆ นิดหนึ่งๆ นะคะเวลาทำเพราะอาจจะทำให้รันไม่ผ่าน แต่ถ้าอย่างไรติดปัญหาอย่างไรก็ฝาก comment ถามไว้ได้เลยนะคะ
สามารถ Download File Master ได้ ที่นี่ ค่ะ (เพื่อใช้ตรวจสอบความถูกต้องค่ะ)
"ถ้าไม่มีสมาธิ ก็จบ... ข่าว"
เรียบเรียงโดย






































มีประโยชน์ ครับ ขอบคุณ
ReplyDeleteยินดีค่ะ ขอบคุณค่ะ
ReplyDeleteเมนูเท่มากครับ จะลองทำตาม ขอบคุณครับ
ReplyDeleteลองทำดูแล้วค่ะ
ReplyDeleteวิธีนี้ทำได้กับ ActionScript 2.0
ถ้าเป็น 3.0 จะทำขั้นตอนที่ 28 ไม่ได้อ่ะค่ะ
ยังไงก็ขอบคุณสำหรับความรู้มากค่ะ เป็นประโยชน์มาก
ค่ะ ยินดีค่ะ บทความนี้อาจจะเขียนเมื่อนานแล้วค่ะ
Deleteยังไงจะ Update เพิ่มให้อีกค่ะ แล้วแวะมาเยี่ยม Blog ของ Mondeemedia อีกนะคะ
ขอบคุณค่ะ